PWA plugin helps to enable power of PWA on your Osclass and cover key concepts of progressive web apps by generating manifest file (manifest.json, manifest.webmanifest), service workers and setting up meta data used when generating application.
PWA largest benefit is in ability to generate native applications based on website for Google Play Store, iOS App Store and Microsoft store, PWA lightweight application (Add to home screen), caching features, preload features and enhancing offline experience.
PWA application is considered as great addition or replacement for native app itself, as it provides app-like experience, is installable, lightweight (~1MB considering 50+ MB for native apps), auto-updated, provides offline experience and match to website design.
Application installation is not required
Progressive Web Apps for Osclass
Progressive Web Apps are built and enhanced using modern APIs to deliver better capabilities, installability and reliability while reaching anyone, anywhere and on any device, using one single codebase.
Plugin overview
PWA plugin for Osclass covers major functionalities of Progressive Web Apps.
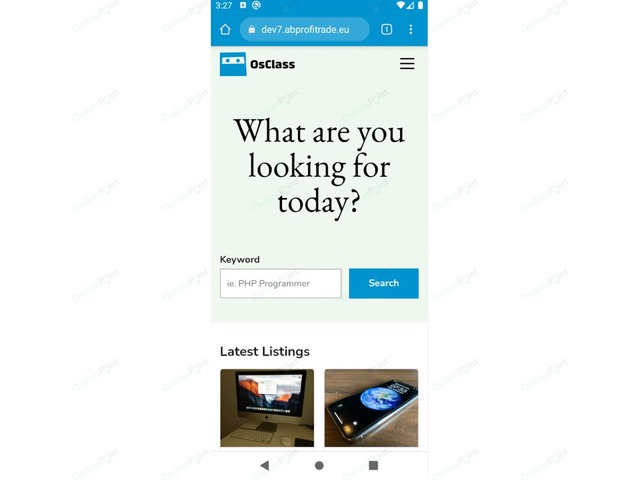
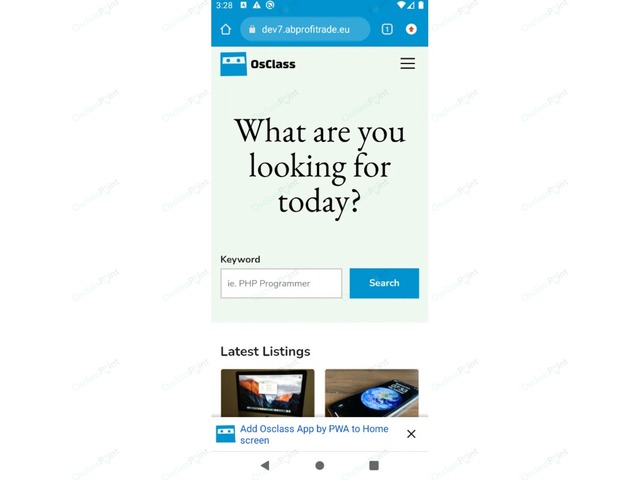
Install (Add to home page) application
Plugin generate service workers those are essential for mobile browsers to show "Add to home page" button when browsing your site. This button installs PWA application and website is then easily accessible from mobile device.
Plugin also allows to define shortcuts when application icon is tapped.
Generate files for native application
When manifest and service worker files are created, it is possible to convert PWA application into native application using pwabuilder.com. This website generate application files for Google Play Store, iOS App Store and Microsoft Store.
Configuration of in-app install experience
Plugin helps to improve application installation experience by configuring background and font colors, application name, description, icons and other aspects of installation process.
Assets caching and preload features
Service workers can be set caching strategy, where browsed resources (except images) are cached and are used in case customer use your app in offline mode. In this case customer can access all links those were accessed while being online.
Preload feature is browser-based functionality that enhance website loading.
Offline browsing experience and Offline fallback page
When service workers are in caching mode, customer can access website also when offline.
Plugin helps to configure also offline fallback page - by default, when you access website in offline mode, you get error page from browser, but this page can be customized by PWA, using custom layout, logo/image and text.
All stylesheets (CSS) and scripts (JS) as well ad any resource defined in plugin configuration are pre-cached on page load, including offline page, to provide best possible offline app-like experience to your customers.
Rich & UP-to-date offline experience
Plugin provides ability to enable background synchronization and periodic background synchronization to update cached resources whenever it is possible in order to keep user content up-to-date and provide better offline experience.
These features must be also supported by browser, plugin handle compatibility checking.
Icons, screenshots and meta data management
PWA and modern browsers require a lot of resources (images) to be managed. Plugin helps you to upload and manage icons and screenshots with just few clicks. It is also possible to configure meta data/tags related to application customization.
Manifest (.json, .webmanifest) file generator
Web application manifest is part of collection of web technologies called PWA - progressive web apps, which are websites those can be installed to mobile device home screen without application store.
Manifest file provides basic information about web application in json format necessary for web application to be downloaded and installed. It customize install experience as well as browsing experience, application scope, icons, screenshots, application shortcuts, language, text direction, start URL or display option how app should look like.
When manifest file is configured and configuration is saved, it can be generated. Once generated, it is copied into osclass root directory for best compatibility.
Manifest configuration option
Name
Name of the web application as it is usually displayed to the user (e.g., amongst a list of other applications, or as a label for an icon).
Name of the web application displayed to the user if there is not enough space to display name (e.g., as a label for an icon on the phone home screen).
Description should explain or describe what application does and what is its primary purpose.
Display
Standalone: The application will look and feel like a standalone application. This can include the application having a different window, its own icon in the application launcher, etc. In this mode, the user agent will exclude UI elements for controlling navigation, but can include other UI elements such as a status bar. Fullscreen: All of the available display area is used and no user agent chrome is shown. Minimal UI: The application will look and feel like a standalone application, but will have a minimal set of UI elements for controlling navigation. The elements will vary by browser. Browser: The application opens in a conventional browser tab or new window, depending on the browser and platform. This is the default.
Display Override
The display member is used to determine the developer's preferred display mode for a website. It follows a process where the browser falls back to the next display mode if the requested one is not supported. In some advanced use cases, this fallback process might not be enough.
The display_override member solves this by letting the developer provide a sequence of display modes that the browser will consider before using the display member. Its value is an array of display modes that are considered in-order, and the first supported display mode is applied.
Defines the default orientation for all the website's top-level browsing contexts.
APPLICATION SCOPE
Defines the navigation scope of this web application's application context. It restricts what web pages can be viewed while the manifest is applied. If the user navigates outside the scope, it reverts to a normal web page inside a browser tab or window. If the scope is relative, the manifest URL is used as a base URL.
START URL
Represents the start URL of the web application — the preferred URL that should be loaded when the user launches the web application (e.g., when the user taps on the web application's icon from a device's application menu or homescreen). Start URL is purely advisory, and a user agent may ignore it or allow the user to alter it at install time or afterwards.
Text direction
The base direction in which to display direction-capable members of the manifest. Together with the language attribute, it helps to correctly display right-to-left languages.
Language
It specifies the primary language for the values of the manifest's directionality-capable members, and together with text direction determines their directionality.
Placeholder background color for the application page to display before its stylesheet is loaded. This value is used by the user agent to draw the background color of a shortcut when the manifest is available before the stylesheet has loaded.
Defines the default theme color for the application. This sometimes affects how the OS displays the site (e.g., on Android's task switcher, the theme color surrounds the site).
Icons
Select image files that can serve as application icons for different contexts. For example, they can be used to represent the web application amongst a list of other applications, or to integrate the web application with an OS's task switcher and/or system preferences.
Plugin allows to configure following parameters for each icons:
- Source
- Sizes
- Type
- Purpose
Related applications
Specifying native applications that are installable by, or accessible to, the underlying platform — for example, a native Android application obtainable through the Google Play Store. Such applications are intended to be alternatives to the manifest's website that provides similar/equivalent functionality — like the native app equivalent.
Plugin allows to configure if related applications should be preferred (or WPA application is preferred) as well as parameters for each related application:
- Platform
- ID
- URL
Shortcuts
Shortcuts or links to key tasks or pages within a web app. A user agent can use these values to assemble a context menu to be displayed by the operating system when a user engages with the web app's icon.
Plugin allows to configure following parameters for each shortcut:
- Name
- Short name
- Description
- URL
- Shortcut icon (with Source, Sizes, Type, Purpose)
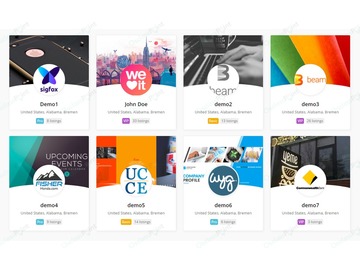
Screenshots
Image objects, representing your app in common usage scenarios. Each object must include the src, a sizes property, and the type of image.
In Chrome, the image must respond to certain criteria:
- Width and height must be at least 320px and at most 3840px.
- The maximum dimension can't be more than 2.3 times as long as the minimum dimension.
- Screenshots must have the same aspect ratio.
- Only JPEG and PNG image formats are supported.
Plugin allows to configure following parameters for every screenshot:
- Source
- Sizes
- Type
- Platform
- Label
Service workers configuration and generator
Service workers are a fundamental part of a PWA. They enable fast loading (regardless of the network), offline access, push notifications, and other capabilities.
Service Workers are a virtual proxy between the browser and the network. They finally fix issues that front-end developers have struggled with for years — most notably how to properly cache the assets of a website and make them available when the user's device is offline.
When service worker is configured and configuration saved, it can be generated. Plugin generates pwa-service-worker.js and place it into root directory.
When service worker configuration is updated, it must be regenerated and then updated in browser (best to test in Chrome, Dev tools > Application, check "Update on reload" and/or hit "Update" button to update worker
Service worker configuration
Cache strategy
In all cases (except "no cache"), plugin also use browser navigation preload features to reduce loading time of website.
Navigation preload is a new experimental feature that lets you say, "Hey, when the user makes a GET navigation request, start the network request while the service worker is booting up". The startup delay is still there, but it doesn't block the network request, so the user gets content sooner.
Cache first - This strategy will look for a response in the cache first, if any response is found previously cached, it will return and serve the cache. If not it will fetch the response from the network, serve it, and cache it for next time.
Network first - This strategy will try to fetch the response from the network. If it succeeds, it will cache the response and return the response. If the network fails, it will fall back to the cache and serve the response there.
Stale-While-Revalidate - This strategy checks for the response in the cache. If it is available it is delivered, and the cache is revalidated. If it is not available, the service worker fetches the response from the network and caches it.
No cache - This strategy does not use cache at all.
Background synchronization
Background sync is a new web API that lets you defer actions until the user has stable connectivity. This is useful for ensuring that whatever the user wants to send, is actually sent.
Periodic background synchronization
The Periodic Background Sync API lets PWAs retrieve fresh content periodically, in the background, so users can immediately access it when they later open the app again. Using the Periodic Background Sync API, PWAs don't have to download new content (such as new articles) while the user is using the app
Worker version
Helps to purge service worker "cache" and initiate service worker re-installation (re-activation) to get it updated.
Configuration and Resource management
PWA plugin contains many different parameters those helps to configure your website to be PWA ready.
- Mode - select mode of plugin (basic/advanced). In basic mode, numerous parameters in manifest file are hidden.
- Debug mode - enable to get messages from service worker into console, to easily debug service worker and identify possible issues and/or browser support.
- Generate extra meta tags (like theme color, favicons, ...)
- Hook manifest file to head
- Hook service worker to head
- Setup offline page logo (offline experience)
- Favicon (ico, 16x16, 32x32) images
- Mask icon - svg for Safari browser
- Apple touch icon
Images manager
Plugin contains built-in icons and screenshots uploader and manager in order to quickly upload one or more images, manage and/or remove them.
Tips for setting up your PWA
- Reserve enough time! You need at least 30-60 minutes
- Generate all types of icons (square logo) and name it properly so it's easy to identify dimension of icon. Do not use white spaces in name. Use uploader in plugin to get your icons up
- Do not change parameters you do not really know - rather keep it on default
- Configure everything - don't keep anything blank
- Use pwabuilder.com to review your manifest & service worker issues
- Use Chrome Dev Tools (F12) > Application tab where you will be able to see all problems and warnings your PWA has
Note: PWA is all about correct configuration. Do not expect that installation of plugin is sufficient - it require pixel-perfect configuration as well. For this reason it is not recommended for non-technical users.















 French
French
 Russian
Russian
 Turkish
Turkish
 Arabic (SY)
Arabic (SY)









 This website uses its own and third-party cookies to improve our services and show you advertising related to your preferences by analyzing your browsing habits. To give your consent to its use, press the "Accept all" button.
This website uses its own and third-party cookies to improve our services and show you advertising related to your preferences by analyzing your browsing habits. To give your consent to its use, press the "Accept all" button.