
Optimization of scripts and stylesheets is very important for SEO, user experience and website speed. Brand new optimization features in osclass contains following features:
Note that external libraries are not merged, as it usually cause conflicts. You should also exclude font / icon font libraries to avoid problems.
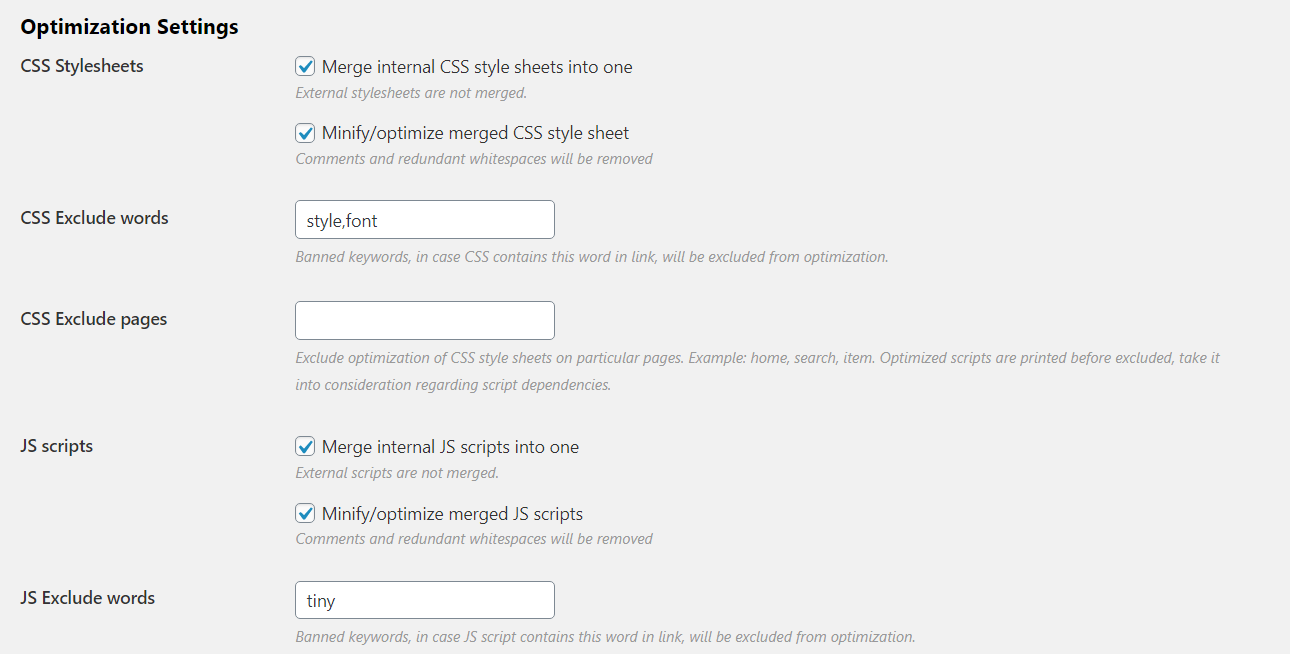
To enable osclass optimize your CSS stylesheets and JS scripts, go to Oc-admin > Settings > Optimization:
You can now enable optimization. First, there are CSS settings, then JS settings. Both has identical settings.

Enable "Merge internal CSS style sheets into one" to merge all internal CSS files into 1 big one. Note that sheets those are not on your URL are not included.
Enable "Minify/optimize merged CSS style sheet" to remove all white spaces, comments and redundant code to reduce size of master file.
Into field "CSS Exclude words" enter keywords of libraries those should be excluded, by default it should be "font" and "awesome" to exclude font libraries as well as font awesome.
Into field "CSS Exclude pages" enter pages where optimization should not be performed (i.e. home, search, item, ...) in case you experience issues on particular pages with optimized file
Enable "Merge internal JS scripts into one" to merge all internal JS script files into 1 big one. Note that sheets those are not on your URL are not included. Keep in mind that merged file is placed on website as first, excluded and external scripts are placed after master file.
Enable "Minify/optimize merged JS script" to remove all white spaces, comments and redundant code to reduce size of master file.
Into field "JS Exclude words" enter keywords of libraries those should be excluded, by default it should be "tiny" to exclude tinyMCE those contains relative links to sub-libraries and would lead to JS error.
Into field "JS Exclude pages" enter pages where optimization should not be performed (i.e. home, search, item, ...) in case you experience issues on particular pages with optimized file
 This website uses its own and third-party cookies to improve our services and show you advertising related to your preferences by analyzing your browsing habits. To give your consent to its use, press the "Accept all" button.
Read more.
This website uses its own and third-party cookies to improve our services and show you advertising related to your preferences by analyzing your browsing habits. To give your consent to its use, press the "Accept all" button.
Read more.